
Visual Studio の AWS Toolkit 拡張でも Amazon Q Developer 機能が GA となりました
いわさです。
先日のアップデートで Amazon CodeWhisperer が Amazon Q Developer リブランドされたというか取り込まれるような形になりました。
そして、Visual Studio では AWS Toolkit for Visual Studio 拡張を使うことで、以前は Amazon CodeWhisperer を利用することが出来ていたのですが、今朝のアップデートで AWS Toolkit for Visual Studio でも Amazon Q Developer が GA としてリリースアナウンスされました。
以前 AWS Toolkit for Visual Studio を導入していた検証用の Windows 11 + Visual Studio 2022 環境があったのでアップグレードから Amazon Q Developer とのやり取りまでをやってみましたのでその様子をご紹介します。
AWS Toolkit のアップデート
新規でインストールする場合は次から VSIX を直接ダウンロード出来ますので、インストールしてください。
私の環境では既にインストール済みだったのでアップデートしてみます。
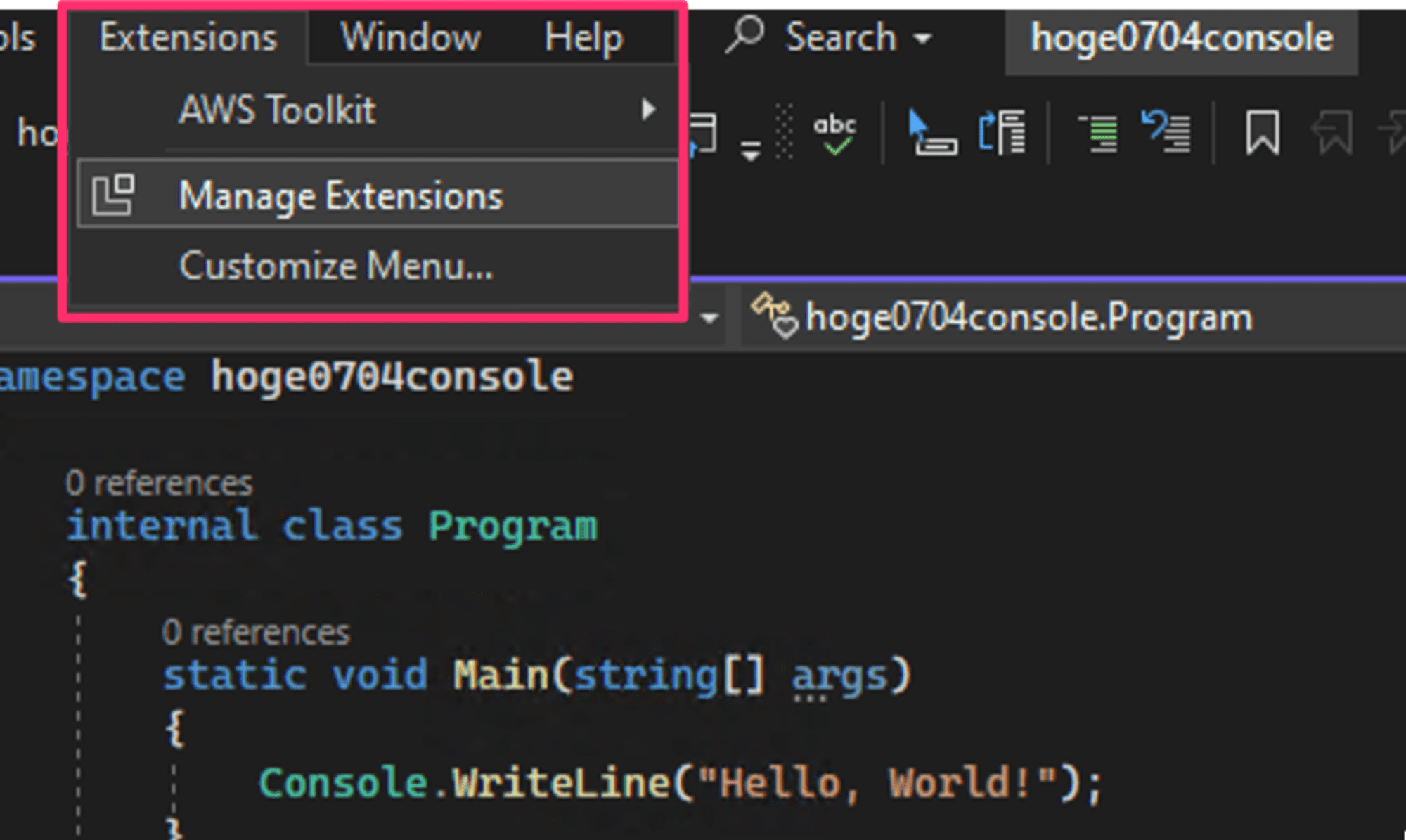
Visual Studio の Extensions メニューから Manage Extensions を開きます。

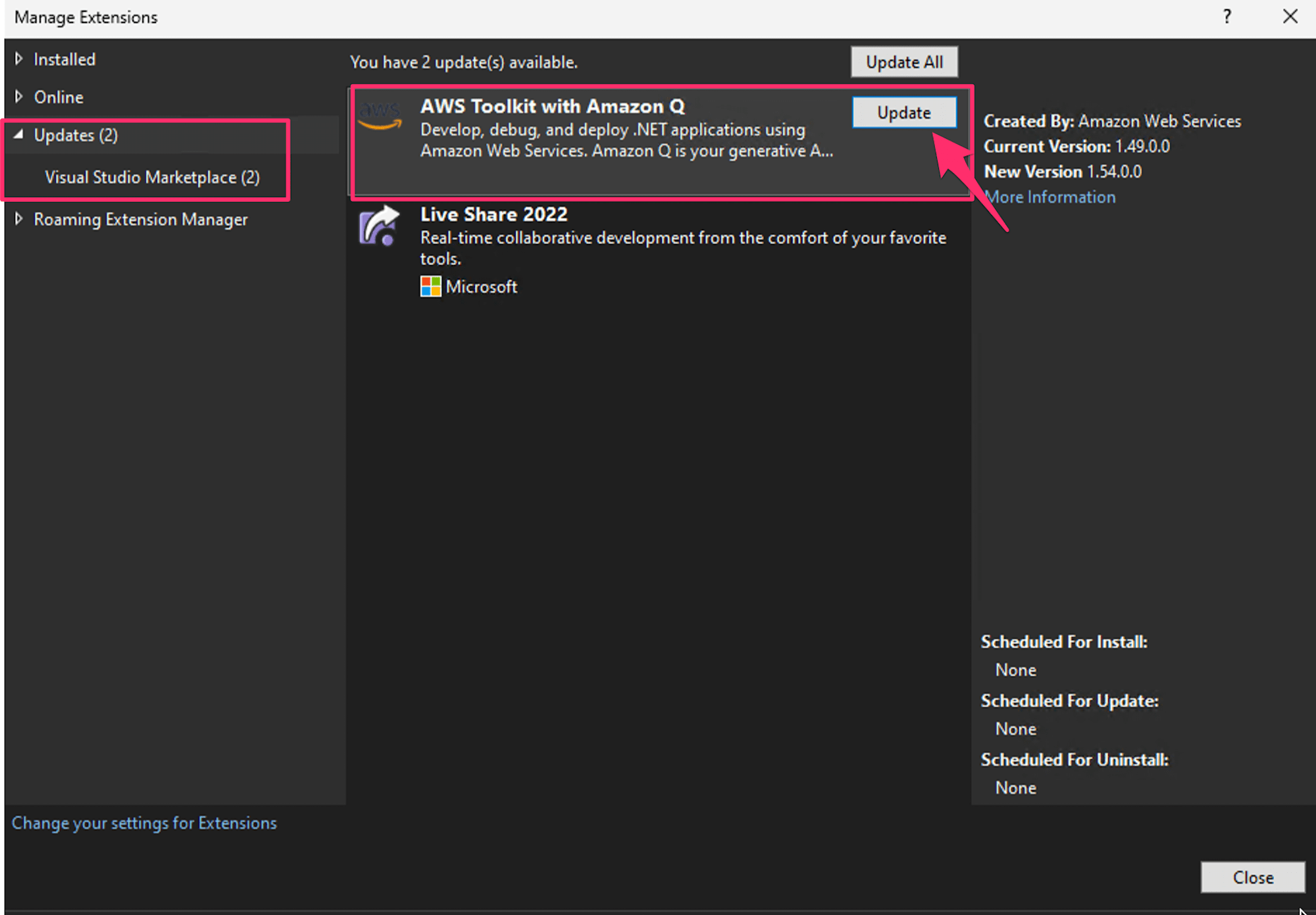
インストール済みあるいは Update メニューから AWS Toolkit with Amazon Q を選択し、Update ボタンを実行してください。
そういえば、いつの間にやら拡張の名前が AWS Toolkit with Amazon Q に変わってますね。

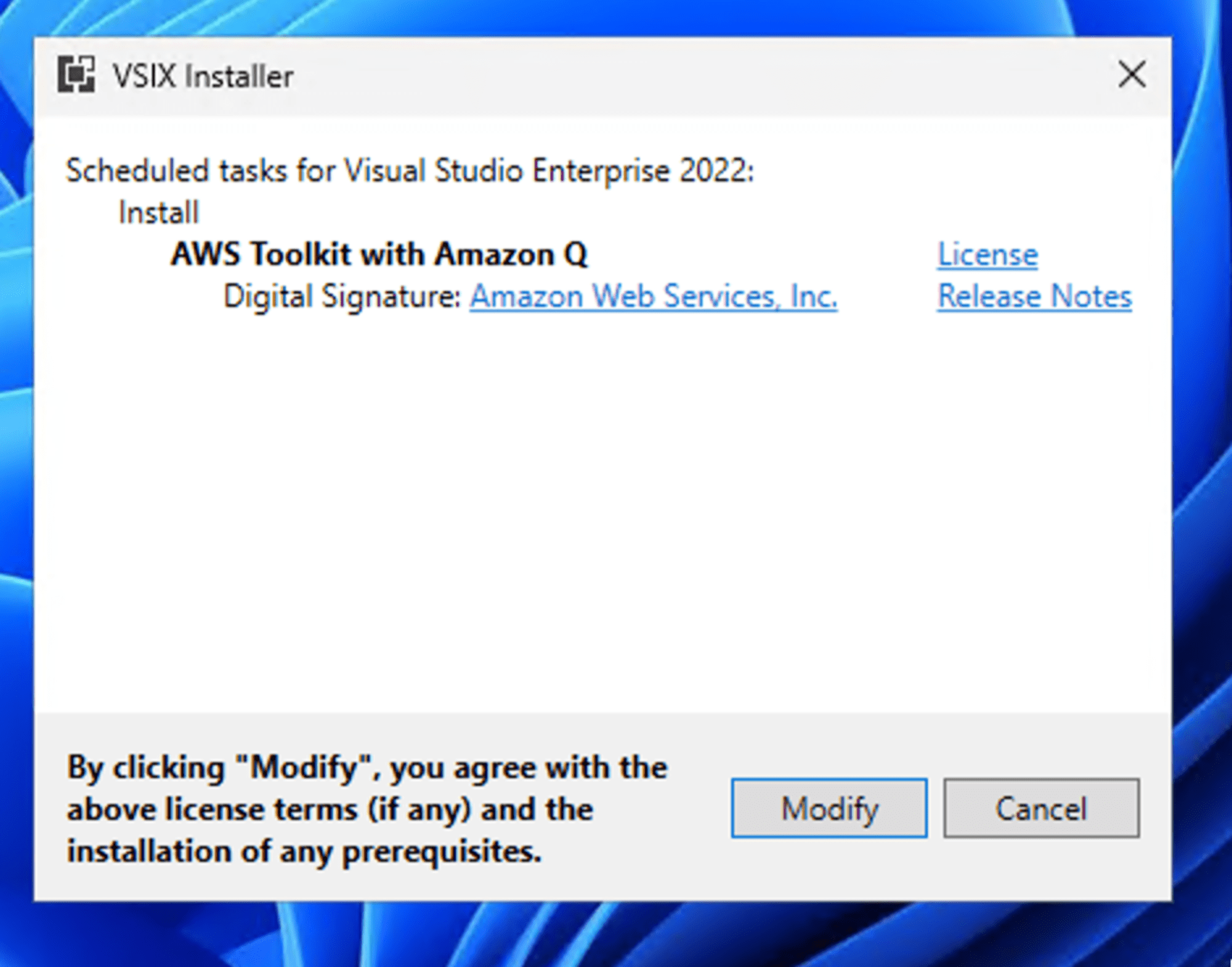
Update 操作後に Visual Studio を再起動することでインストール・更新が実行されます。

Amazon Q Developer の利用
Amazon Q Developer を利用してみましょう。
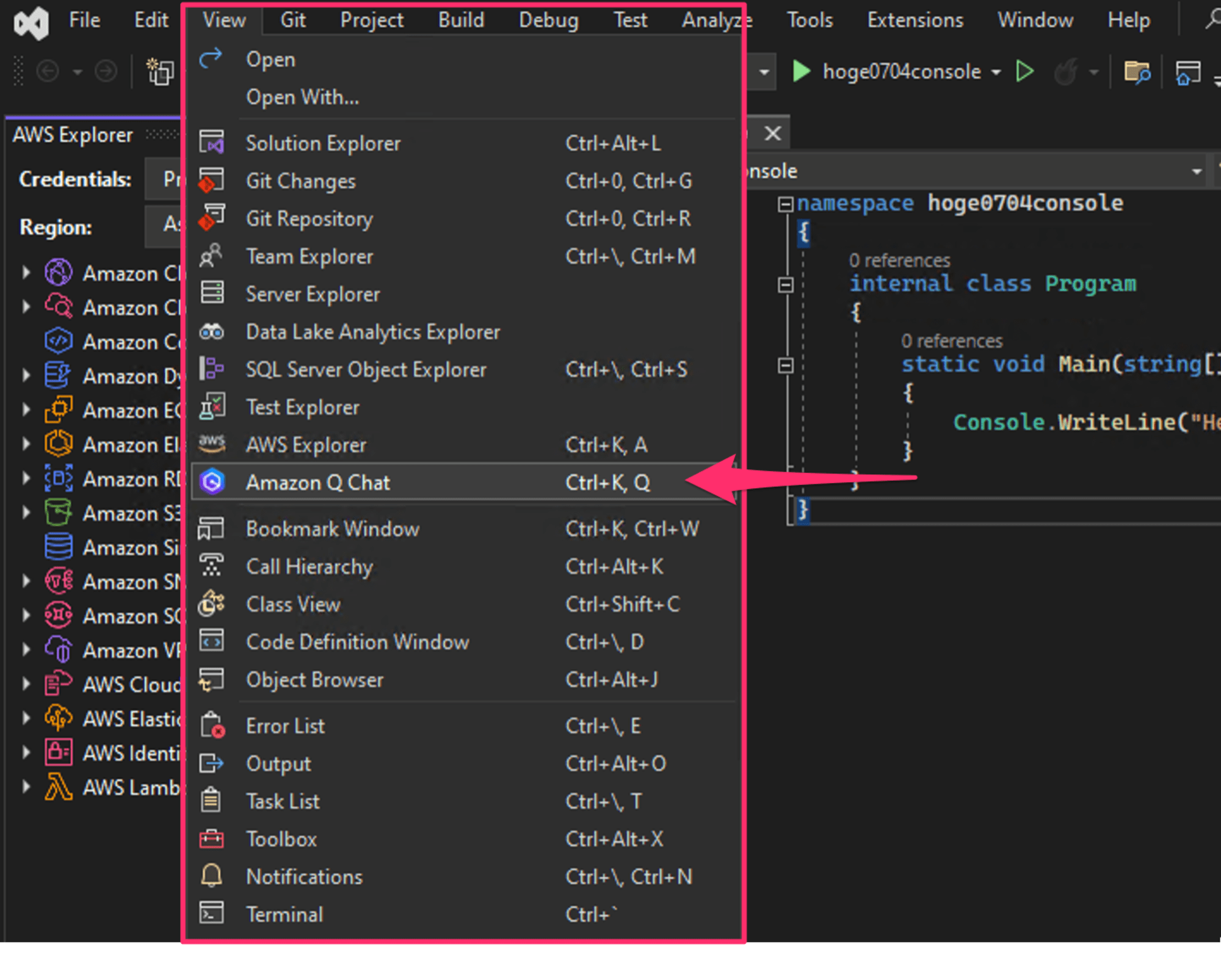
まずは IDE 上に対話エリアを表示する必要があるので、View メニューから「Amazon Q Chat」を表示します。

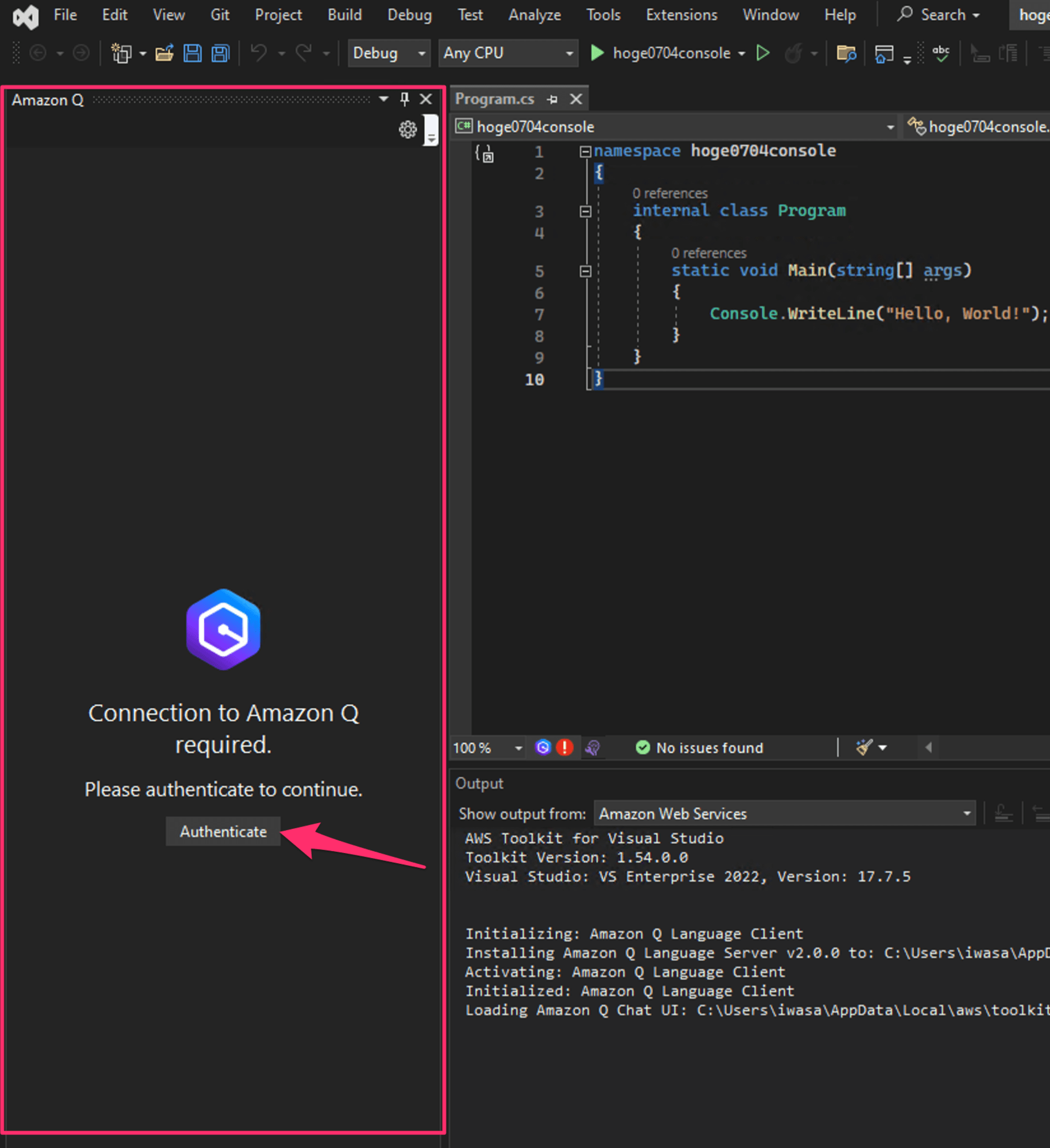
そうすると、Amazon Q 対話エリアが表示されるのですが、Amazon Q Developer は認証が必要なサービスとなっています。
無料版と Pro 版がありまして、今回は AWS Builder ID を使う無料版です。
Authenticate ボタンを押して認証・認可しましょう。

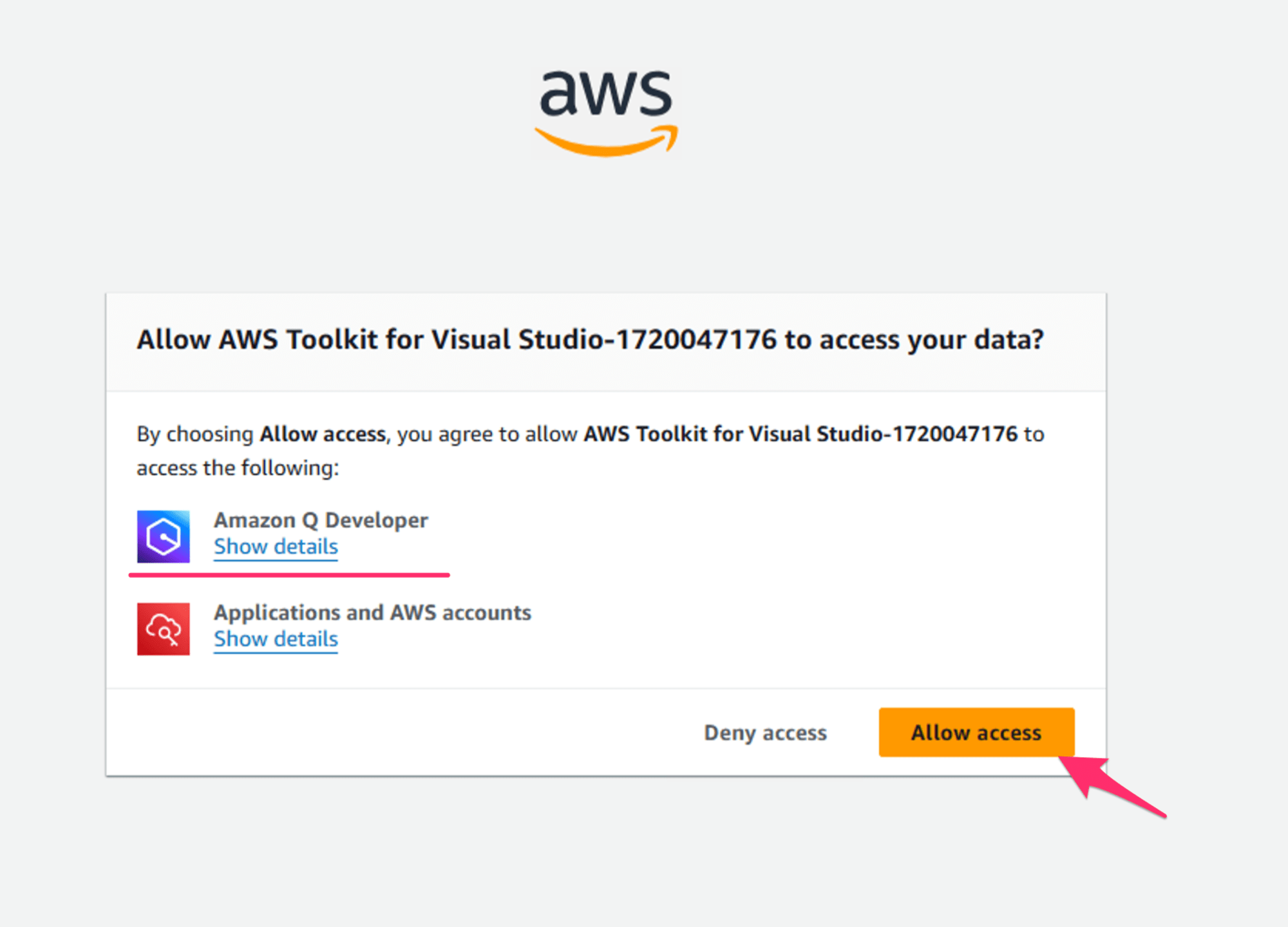
AWS Builder ID で認証し、その後 Amazon Q へのアクセスを許可します。

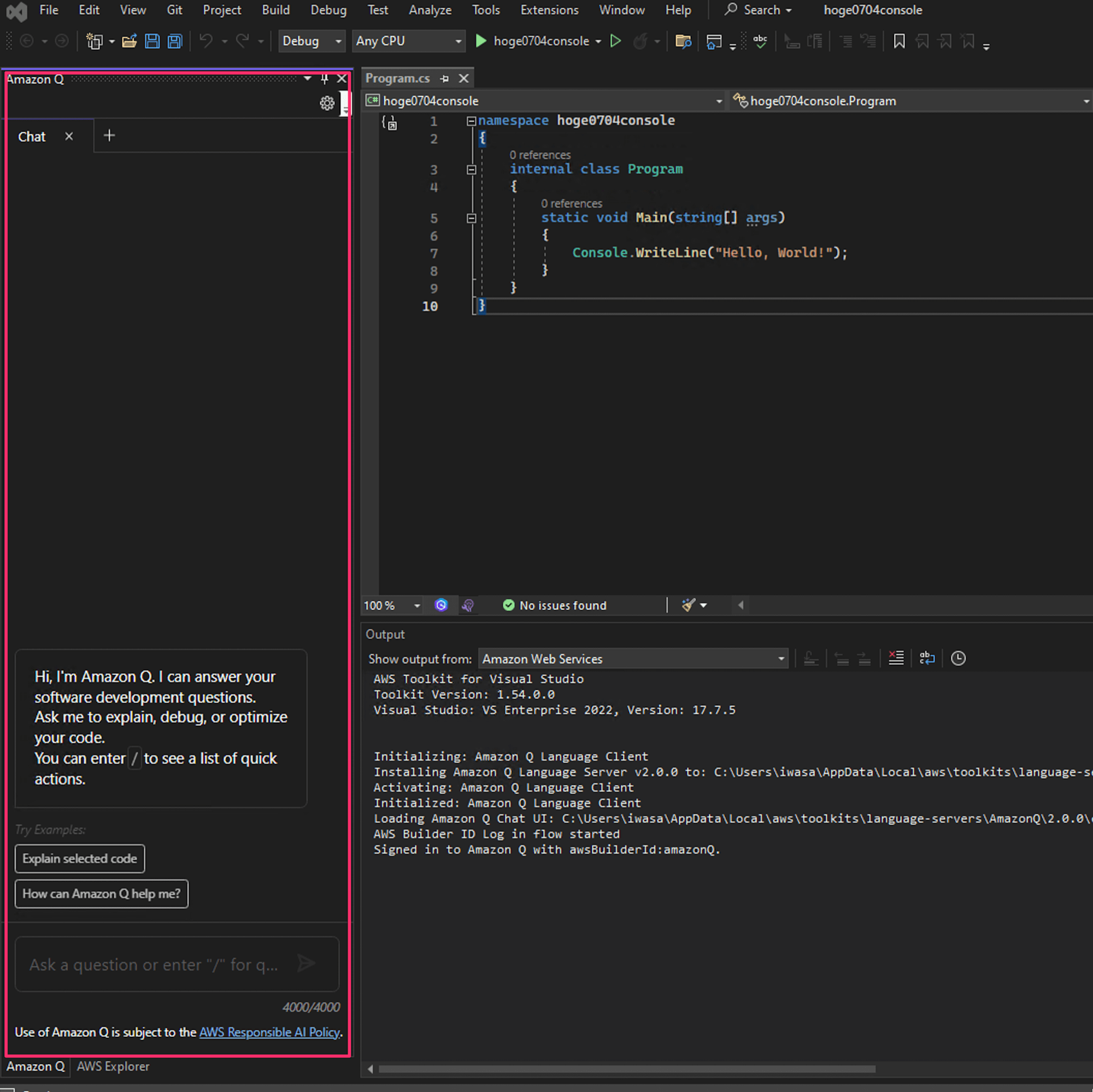
アクセス許可すると、Visual Studio 上の Amazon Q パネルで対話が開始出来るようになりました。やったぜ。

コード生成とかしてみてもらう
早速使ってみますか。
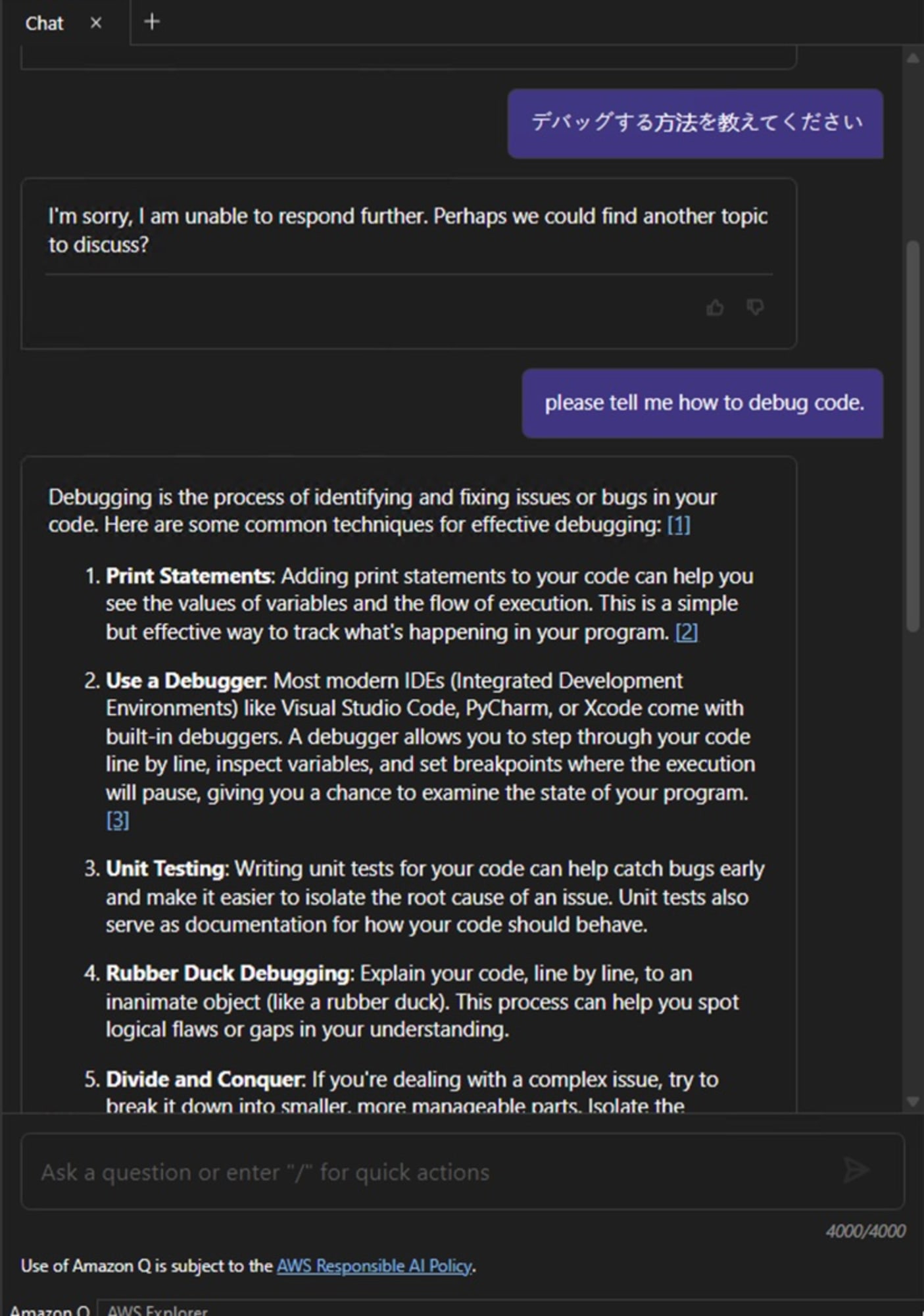
まずはアップデートアナウンスに記載されているようにデバッグ方法を聞いてみます。
で、日本語だと正しい回答を得ることが出来なかったので英語で聞いてみます。
一応回答を得ることは出来たのですが、Visual Studio だの C# コンソールアプリケーションだののコンテキストを伝えていなかったので曖昧な回答が出てきました。まぁ私が悪い気もします。

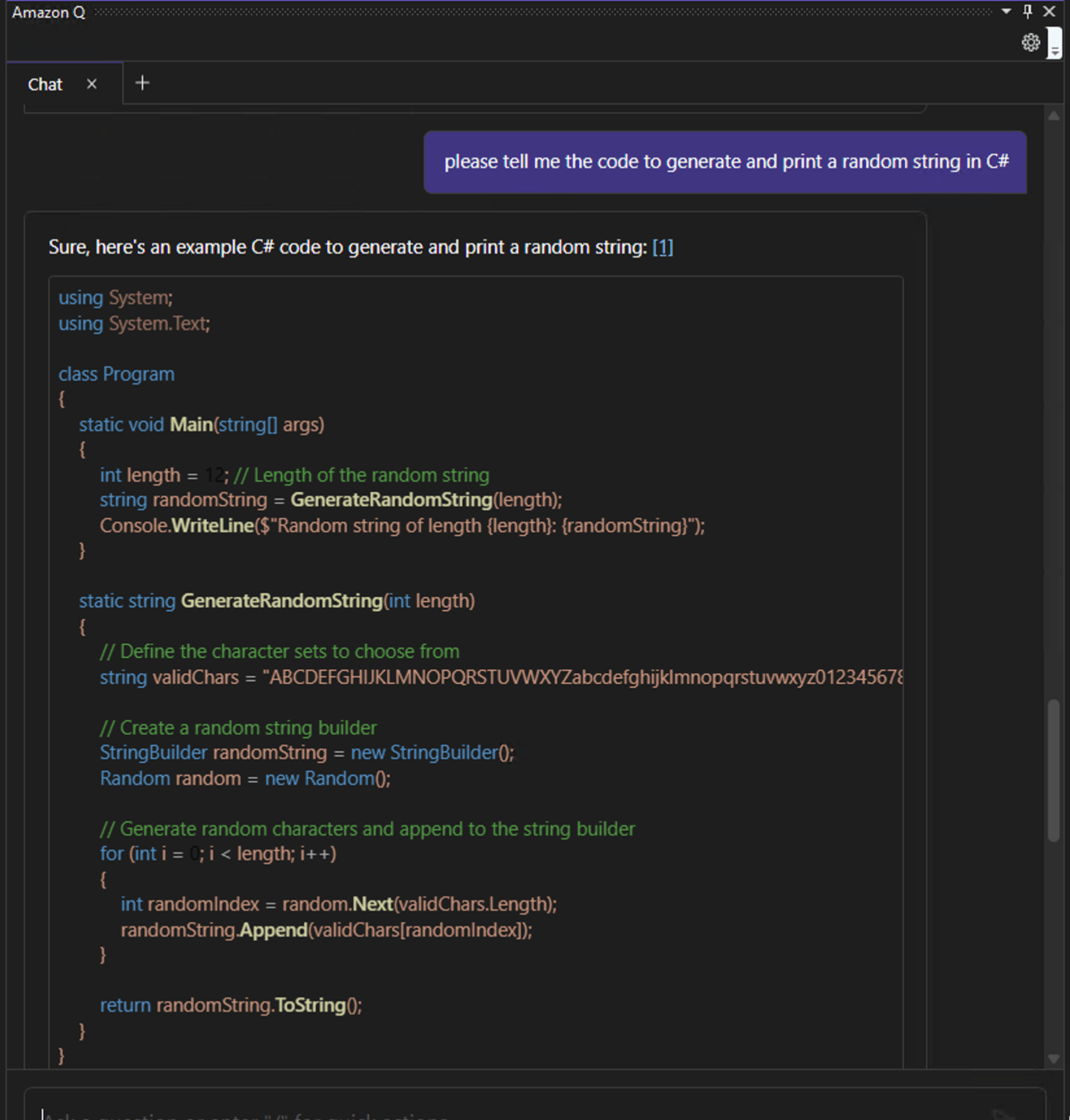
続いてコード実装について聞いてみます。
コードが生成されましたね。Insert ボタンも用意されており、そのままコードエディターのカーソル位置に挿入することも可能です。

AWS への情報共有オプションのオプトアウト
Amazon Q を使う上で気になるのは、やはり情報収集されてるのかという点でしょうか。
設定画面を覗いてみると AWS へのコンテンツ共有のオプトアウト設定があったのでそれだけ最後に紹介します。
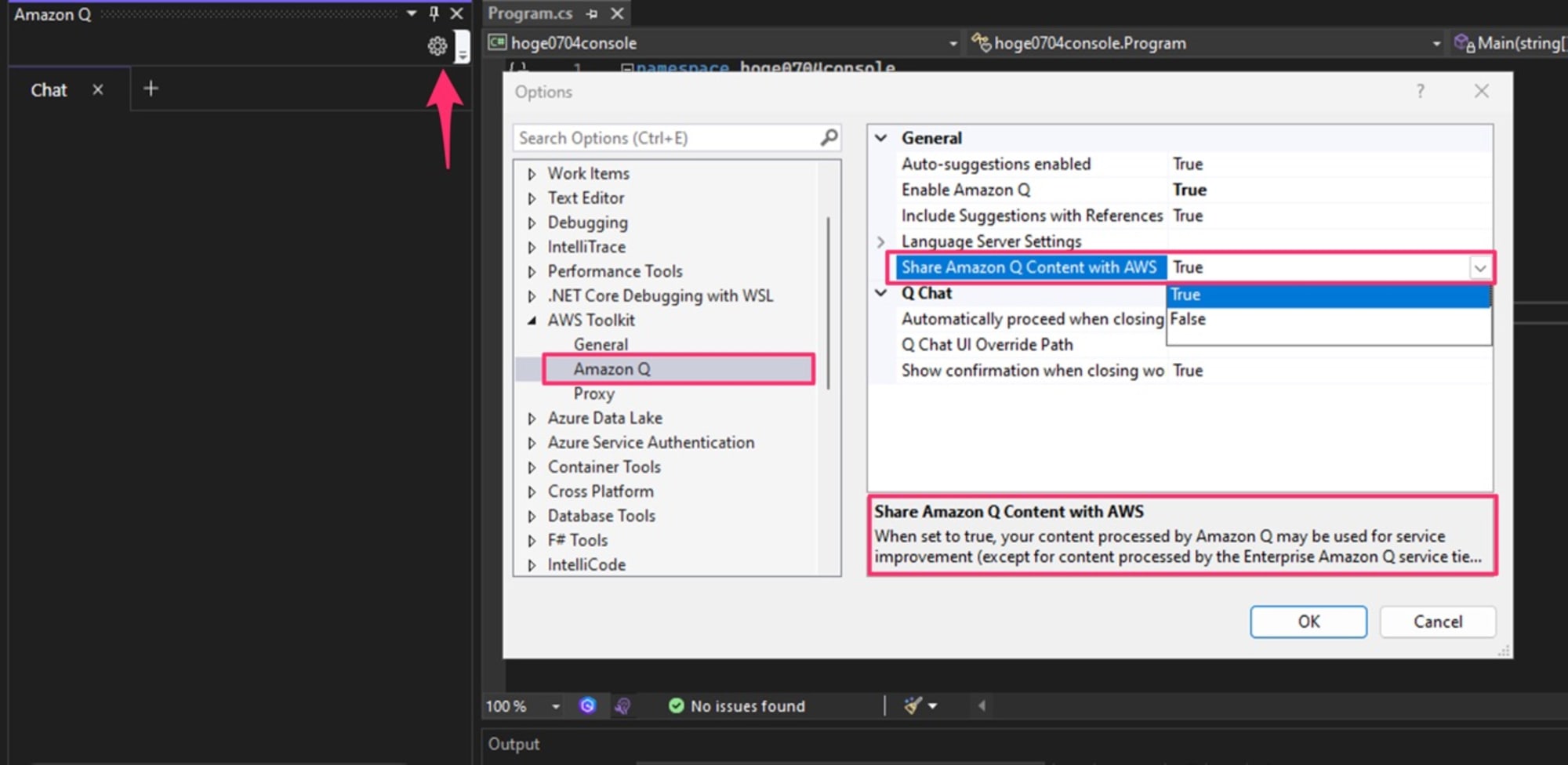
設定メニューからもアクセス出来そうですが、Amazon Q ウインドウの歯車アイコンから設定画面を開き、「Share Amazon Q Content with AWS」を変更します。
デフォルトは True になっていましたので収集されますね。False(収集しない)に変更しておきました。

さいごに
本日は Visual Studio の AWS Toolkit 拡張でも Amazon Q Developer 機能が GA となったので使ってみました。
特に Visual Studio で AWS Toolkit を既に使われている方はアップデートしてぜひお試してください。
まだ日本語が使えませんが、先日の AWS Summit Tokyo 2024 で Amazon Q の日本語対応について言及されていたので、そのうちこちらでも使えるようになるかもしれないですね。楽しみです。

![[レポート] Maximize business impact with Amazon Q Apps: The Volkswagen AI journey に参加してきました! #AIM201 #AWSreInvent](https://images.ctfassets.net/ct0aopd36mqt/3IQLlbdUkRvu7Q2LupRW2o/edff8982184ea7cc2d5efa2ddd2915f5/reinvent-2024-sessionreport-jp.jpg)


